FrontPage
2000
一、Html:(HyperText Markup Language)
是編寫網頁的基本語法,簡單易懂,可用最基本的文字編輯器編寫,例如:記事本。時下還有很多好用的編輯器,讓編寫html文件更加容易。
二、瀏覽器:
相當於html翻譯器,將html語法,用生動活潑易懂的方式解讀出來,目前時下最受歡迎的瀏覽器有IE、Netscape。
三、網頁:您所看到的每一頁html文件都叫做網頁。
四、首頁(Home
page):
當你連上一個網站時,所出現的第一個畫面就叫做首頁,通常完整檔名應該存成index.htm或是index.html
。但有些提供網頁空間的公司,會規定你首頁的檔名,那你就必須存成這個檔名才行(如default.htm)。
五、web網站:由一堆網頁所構成的完整內容,稱為網站。
六、WWW:則是由一堆網站所連結而成的。
簡言之就是:網頁 → 網站 → WWW。
一、如何開啟FrontPage
1.程式集→
![]()
2.開始→尋找→檔案或資料夾→Frontpg.exe

二、動手製作簡單的網頁
1.檔案→開新檔案→單頁web→在右邊輸入”D:\網頁大賽”→確定
2.在此web下將會自動產生-private,images二個資料夾及一個index檔案 (世界通用的首頁有二個
index.htm,defaul.htm)


3.檔案→開新檔案→網頁→框架頁(內有10個樣式)→點選最後一個橫幅和目錄→確定


4.設定起始網頁→連結曾經設計好的網頁
5.開新網頁→開出一個空白網頁重新設計
三、存檔方式
1.全部網頁設計完成後→檔案→存檔
u最上面的頁框存成
homepageup
v左邊的頁框→存成homepageleft
w右邊的頁框→存成homepageright
x最外層存成
index.htm
2.存檔完成後即可開始設定下一層的子網頁
u先規劃好第二、三層的網頁
v再作超連結的動作
四、網頁的基本編輯:
1.網頁內容的編輯及格式化:
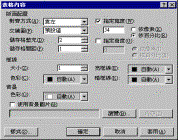
u格式→字型
v格式→段落
w格式→框線及網底
x格式→動態HTML效果
2.網頁的基本特效
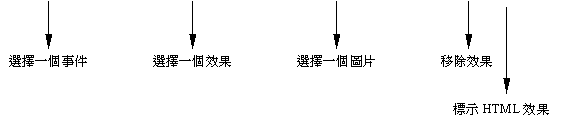
u找一個儲存格→插入一個動畫→選擇一個事件→再選擇一個效果→然後選預覽測試
v可設定滑鼠移過變換圖片


![]()
3.工具列的設定:
u對準任何一個工具鈕按右鍵
v工具鈕的排列及移動方式
一、以純文字的呈現方式(簡單方便、但不夠生動活潑)
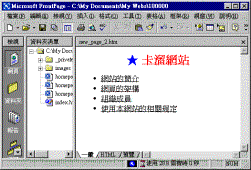
1.以文字及一些簡單的項目符號編排→直接輸入文字
2.再以超連結的方式連接至子網頁
3.產生的結果如下圖:

二、以圖片的方式編輯插入→圖片→美工圖庫或從檔案
1.以圖片或按鈕當主題
2.再以圖片作超連結
3.產生美觀大方的網頁如下圖
(避免太花俏)

三、以動畫的檔案編輯插入→圖片→從檔案
(
插入 .gif的動畫檔
)
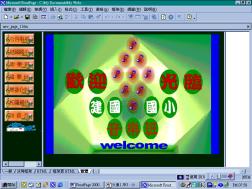
1.以 .gif動畫當主題
2.設定展示數秒後自動換頁
3.完成一個生動活潑的網頁如下:

四、以表格的方式編輯→表格→插入→表格、或利用工具鈕
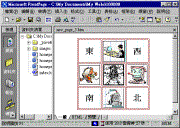
1.先畫好表格
2.在表格內設定主題並加上超連結
3.以整齊表列的方式呈現網頁


一、表格的設定:
1.移動表格內容的位置:將游標停入儲存格內→右鍵→儲存格內容
表格→內容→儲存格


2.表格的對齊:表格→選取→表格→點選靠左、靠右、置中 (必須先將表格縮小才能執行) 或 表格→內容→表格
3. 表格→內容→表格→背景
二、超連結:
1.利用圖片(對準圖片按右鍵超連結→設定)
2.利用動畫 (對準動畫按右鍵超連結)
3.用文字 (將文字mark對準文字按右鍵,超連結)
4.或直接輸入網址 (直接輸入網址用預覽即可連結)
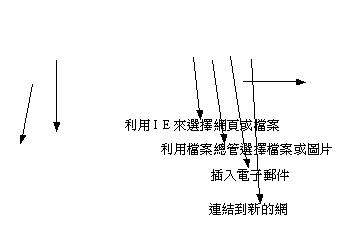
5.或到瀏覽器的標題列拉下來 (直接對準IE的左上方小圖示拉下)
6.先作好文字的超連結→再格式→背景→強化背景
7.設定e-mail超連結:
night@ms1.tra.gov.tw,tr945265@ms1.tra.gov.tw?subject=建議事項其中 (?subject=建議事項) 是主旨的內容
8. 在編輯中不需預覽即可用Ctrl+左鍵看超連結的內容
![]()
![]()
![]()


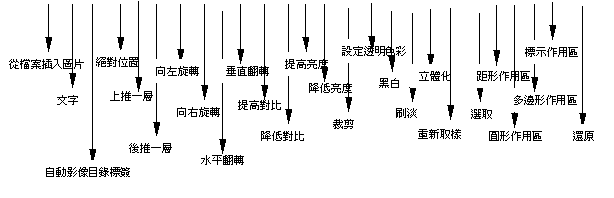
三、繪圖工具鈕的使用

![]()
四、標簽的使用方法:當一頁內容過長時用標簽作超連結來使用分頁的方法將文字或圖片mark 插入書簽
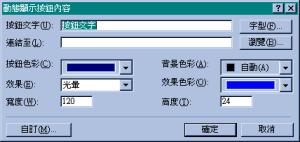
五、插入→元件→動態顯示按鈕
動態按鈕→自訂圖片

一、充份利用導覽列
1.導覽→按右鍵→改標題名稱→再資料夾中改名稱
2.導覽時可將工具鈕叫出→橫向導覽或縱向導覽
3.可在導覽中直接按右鍵→開新網頁至下一層(或在檔案中開一個新網頁→完成後存檔→再利用導覽列拖曳進去),亦可在導覽圖內直接調整層次位置
二、影像標簽:
工具→網頁選項→自動影像目錄標簽(配合圖片工具鈕中的自動影像目錄標簽使用)
三、佈景主題:
格式佈景主題→要配合現有網頁→利用現有的網頁→插入→導覽列→首頁下方的子網頁
四、圖片排程:
插入→元件→排程圖片→選擇何時出現何種圖片
五、參數:
工具→web設定→參數→新增
![]()
(名稱=night@ms1.tra.gov.tw)類似自動校正
在游標處:插入→元件→替代→輸入名稱即可帶出後面的參數
六、html程式編輯:
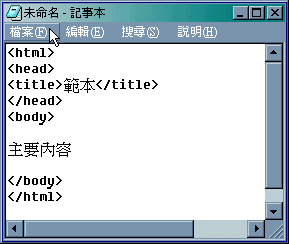
1.程式架構:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2、在<title>與</title>之間,輸入簡短的文字。
3、同樣的,在<body>與</body>之間,輸入簡短的文字。
步驟1、2、3如下圖所示

4、接下來要存檔,輸入檔名時,需包括主檔名及
副檔名(*.htm或 *.html)。主檔名由你自行選
擇,副檔名則必須是 htm或html。
另外要注意的是,若是沒有特別規定,首頁的
檔名必須是index.htm或index.html。
如圖所示(本例中將檔名存為student.htm)
請參考:網頁教學範例